Mental models
These are the mind’s ‘mechanisms’ for explaining and predicting phenomena. I have written more in my PhD, and you can find good expansions of the idea in Michael Simmons’ post or in the Wikipedia article on Mental Model The idea originated with Craik in World War II and elaborated by Johnson-Laird amongst others, all of whose work made me interested in developing computational models(!) of mental models – a subject of interest to me in the late eighties when I was a member of the London Mental Models group.
I do not think this is the same thing as modelling phenomena in mathematics or in computer programs – such simulation models are expressions in external languages, unlike mental models, which are mostly private to our minds: interconnected, fluid, faulty and ultimately unknowable. When we create and communicate external expressions in natural or formal language, this leads to the possibility of proof, execution and formal reasoning in a shared world of knowledge. But these external expressions aren’t mental models: they are in a linguistic form that can be interpreted by others and in formal cases, by machines.
Nevertheless I believe the unknowable internal mental model remains a useful notion when we think about designing effective learning. I apply the notion here to the design thinking needed for effective courses, materials, pedagogy, software, assessment to teach programming.
Mental models in Computer Programming
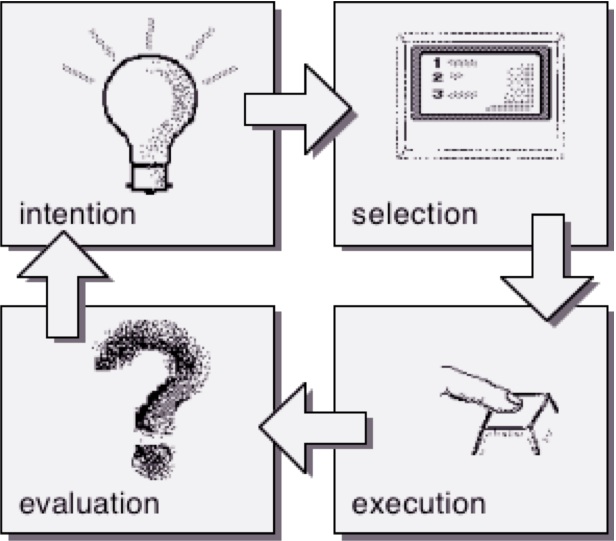
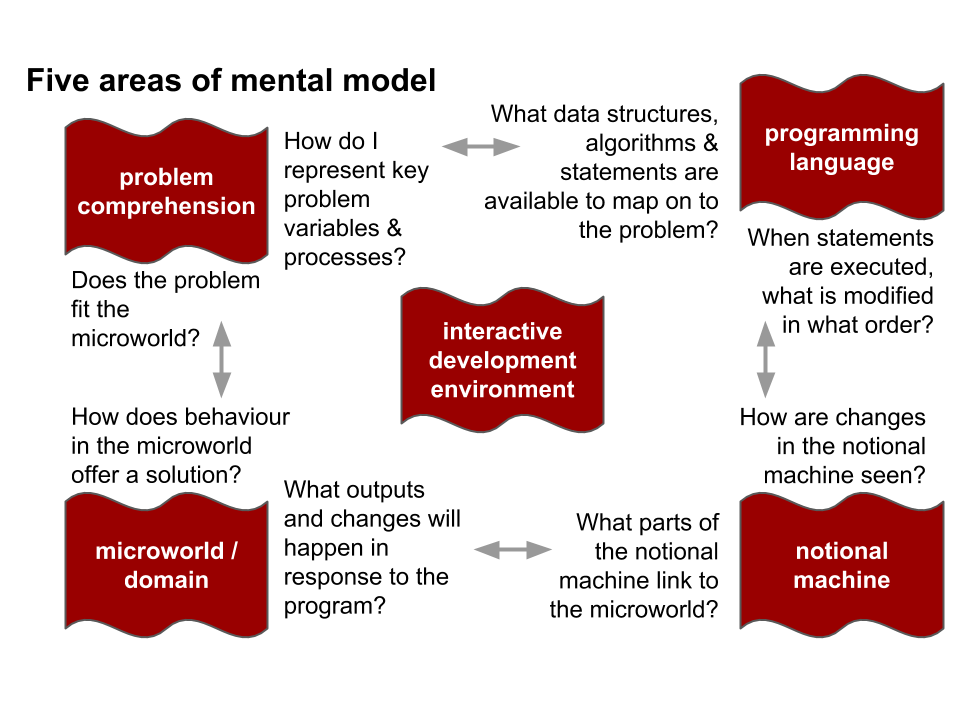
This is my second draft diagram which represents four five key mental models that a learner must develop (and continue to develop) as they increase competence in programming. It has been much improved after listening (and reacting) to Jane Waite talk about abstraction in programming. I have now made a poster – Mental models to support competence in computer programming – for the London Computing Education Research Symposium on June 11th 2018.

Problem Comprehension
This mental model allows the learner to reason about the problem itself – it may develop as the learner combines problem solving and design to make a solution. Sometimes prior knowledge can help; for example, Papert would argue that children enjoy, are competent and have mental models about the way their body can move in the physical world. If a problem is aligned to such competence, they can more effectively debug their program (body syntonic) and feel engaged with the challenge (ego syntonic).
Programming Language
This mental model is about the parts of the language – the distinctions between different linguistic components and their connection to create programs. Scratch supports this mental model by categorising statements and thus offers recognition rather than recall. It also reinforces appropriate syntactical combinations, so that the focus is on their meaning, in isolation and in combination.
Notional Machine
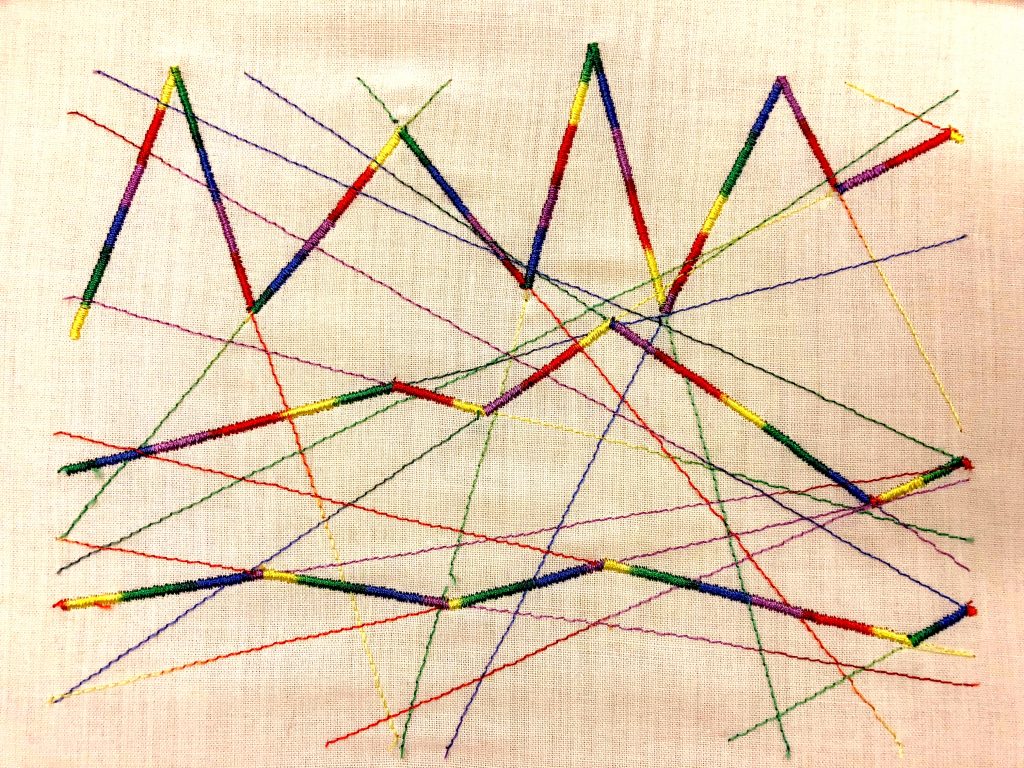
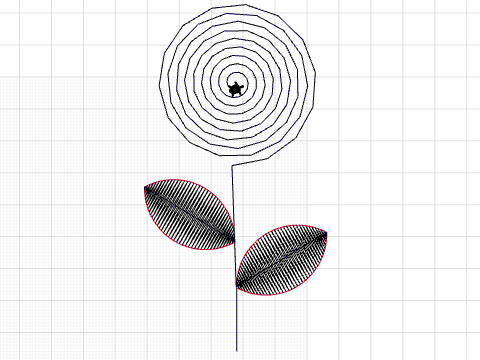
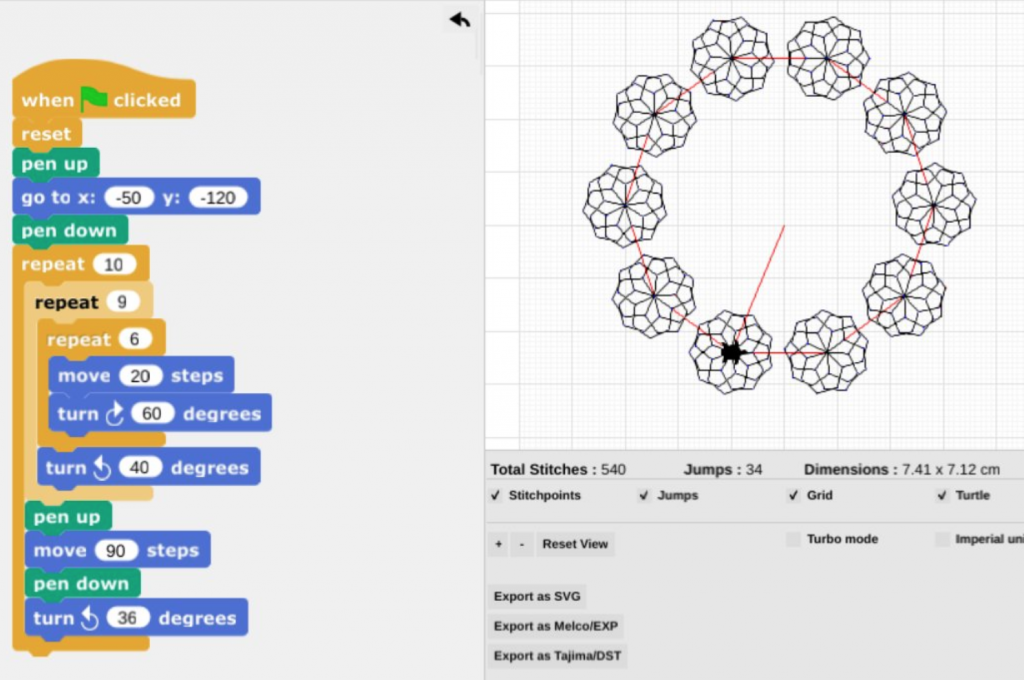
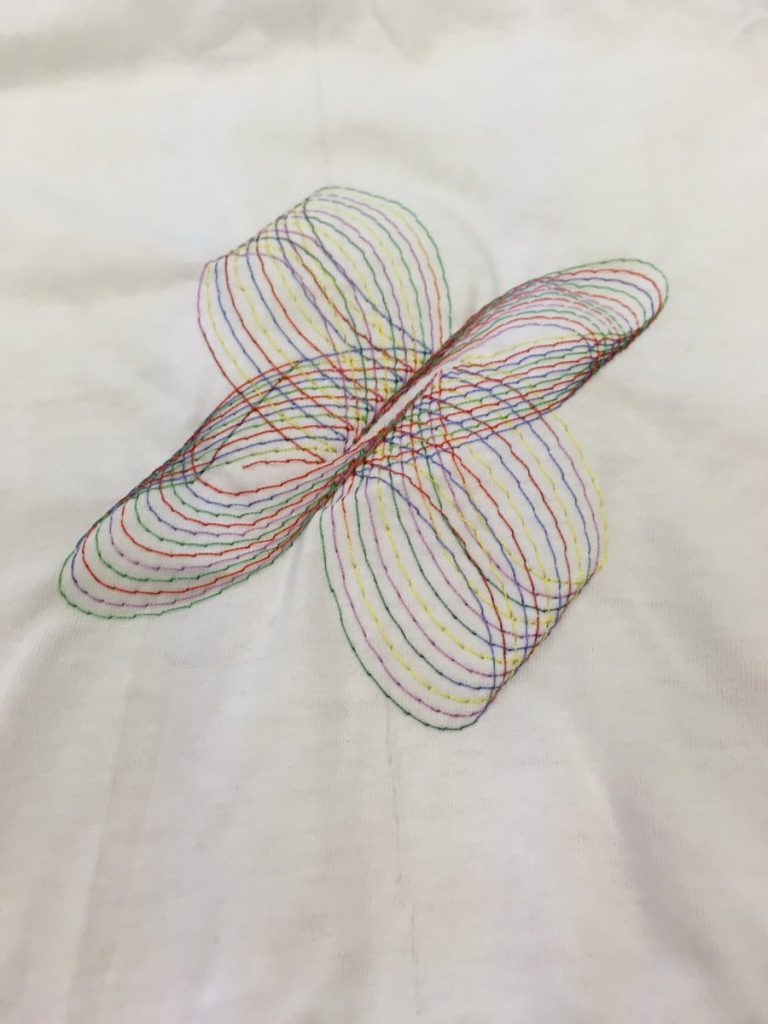
The notional machine is a mental model concerned with the variables, computer memory (for data and program), ‘program counter’ – a hidden variable that determines which statement is executed next and thus flow of control. It is much more complex with Scratch than in the past, since multiple parallel process are readily designed using sprites. The design of solutions in this way can be quite different from that made with single process thread programming, but makes the mental model challenging. My favourite example of this was the solution I developed using Scratch with three sprites to draw lines to fill in a shape, hoping to use it with TurtleStitch to make embroidery. Then I discovered that TurtleStitch (a Snap derivative) had only one sprite – my solution was useless due to a mismatch of my mental model of notional machine for Turtlestich and Scratch.
Microworld / Domain
The microworld is the concept of a limited ‘space’, designed to suit a particular class of problems and usually with an ‘object to think with’. The turtle geometry microworld is the most famous, but not the first in Logo. Before that came sentence construction using lists of words to manufacture amusing nonsense! Making a mental model of a microworld’s affordances allows the learner to map solutions to problems and to relate to the notional machine and the programming language, within a limited but meaningful domain.
Interactive Development Environment
The mental model here is of a complex user interface to understand and write programs, manage program files, debug programs and produce results. Sometimes it spans several computer applications, such as an editor, file manager and version control, and sometimes it csn be combined in one place, as with Scratch. It is the interactive development environment (IDE) which can help or hinders the user in forming the mental models of programming language, notional machine and microworld through visualisation and interactivity.
Connections between mental models
The greatest challenge to the learning programmer is in the connections and overlaps between each of the mental models. I believe the educational designer (especially the designer of the IDE) must pay attention to each of these and the questions in the diagram are to help the designer think about that.